透明flash代码
插入透时FLASH的代码为: 说明: TOP: 12200px 是指FLASH与帖子上边之间的距离(也就是FLASH与IE的距离)。LEFT: 50px 是指FLASH与帖子左边的距离,WIDTH: 00px HEIGHT: 300px 是指FLASH*的范围宽度和高度,后面的width=400 height=3000 就是指FLASH的宽和高了。
在HTML中,我们可以使用CSS的opacity属性来实现元素的整体透明效果。opacity属性可以设置一个透明度值,范围从0到1,0表示完全透明,1表示完全不透明。以下是一个例子:

在网页设计中,我们经常需要使用透明效果来实现一些特殊效果或者与背景融合的效果。本文将围绕HTML中实现透明效果的各种代码进行详细的介绍和阐述,包括HTML中设置透明的背景、文本和颜色的代码。
如果我们只想将文本透明而保持背景不变,可以使用CSS的color属性来实现。通过设置透明度值,可以实现文本的透明效果。以下是一个例子:
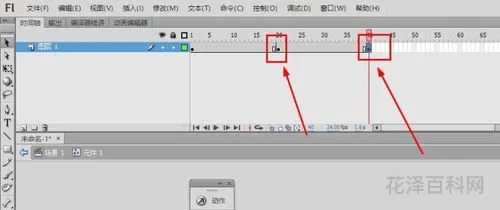
flash怎么让前面一帧透明
通过上述的介绍和阐述,我们了解了在HTML中实现透明效果的各种代码。无论是设置背景透明、文本透明还是元素整体透明,都可以通过CSS的属性来实现。透明效果可以为网页设计增添更多的灵活性和创造力,让设计更加丰富多样。在使用透明效果时,我们需要根据实际需求选择适合的透明度值,以达到理想的效果。通过不断的实践和尝试,我们可以掌握更多的透明效果的应用技巧,打造出更加出色的网页设计作品。
在HTML中,我们可以使用CSS的rgba属性来实现背景透明的效果。rgba属性可以设置一个颜色值以及透明度值,其中透明度值范围从0到1,0表示完全透明,1表示完全不透明。以下是一个例子:
Showmenu命令是用来设置是(True)否(false)显示Flas**器的快捷菜单的全部指令,即右击鼠标时弹出的菜单,默认为True,如果要取消弹出的菜单,必须在第一帧这样设置:
gotoAndPlay()//跳到指定的画面并连续*。gotoAndStop()//跳到指定的画面并停止*。gotAndplay(“场景名称”,)//跳到指定场景帧并连续*。gotoAndStop(“场景名称:,frlme)//跳到指定场景帧并停止*。next();//跳到下一帧*;PrevPrame();//跳到上一帧*。
透明代码
“Fullscreen”是全屏的意思,在默认的情况下,Flas*不是以全屏*(false),如果需要让动画以全屏状态*,就必须把Fullscreen命令设置为True,写为:
如果你想在flas*结束时出现一个关闭动画的按钮,可以按下面的步骤做。执行“Insert”下的“NewSymbol”(或按Ctrl+F8),在弹出的窗口中选Button,然后制作一个简单的按钮,回到场景中,选中最后一帧,从“Library”中把刚刚建立的按钮拖到场景中,因为该按钮在动画的最后才显示。给按钮写上如下代码,则实现按下按钮即关闭flas*。
《源代码》用精密和谨慎剧情,给世界传达了一个,不要忘记土拨鼠菲尔效应和为和平干杯的信念。导演邓肯·琼斯的华丽转身,将生硬的科幻小说,变得动人心弦,未来将有更多让他大展拳脚的机会。
*《源代码》是由邓肯·琼斯执导,杰克·吉伦哈尔、维拉·法米加、米歇尔·莫娜汉等人联袂出演。*于2011年4月1日在美国上映。








添加新评论